一、布局相关的标签
<div></div>定义文档中的分区或节
<span></span> 这是一个行内元素,没有任何意义
<header></header> HTML5新增 定义 section 或 page 的页眉
<footer></footer> HTML5新增 定义 section 或 page 的页脚
<mainx/main> HTML5新增 标签规定文档的主要内容。<main>元素中的内容对于文档来说应当是唯一的。它不应包含在 文档中重复出现的内容,比如侧栏、导航栏、版权信息、站点标志或搜索表单。IE都不识别
<nav>/nav> HTML5新增 表示链接导航部分 如果文档中有”前后”按钮,则应该把它放到元素中
<sectionx/section> HTML5新增 定义文档中的节 通常不推荐那些没有标题的内容使用section
<article></article> HTML5新增 定义文章 论坛帖子 报纸文章 博客条目 用户评论
<aside></aside>HTML5新增 相关内容,相关辅助信息,如侧边栏二、盒子模型
2.1 什么是盒子模型
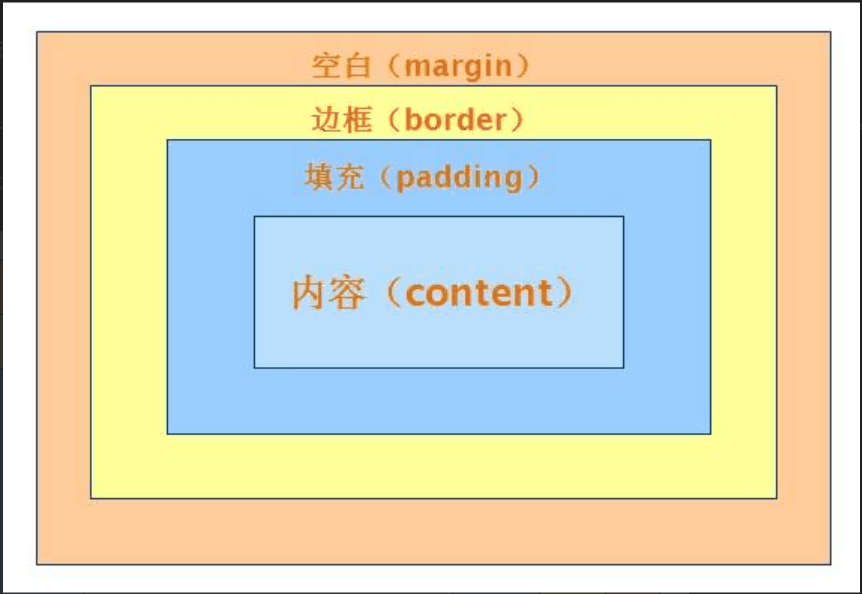
所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。
盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。
Margin(外边距) 清除边框外的区域,外边距是透明的。
Border(边框)围绕在内边距和内容外的边框。
Padding(内边距)清除内容周围的区域,内边距是透明的。
Content(内容)盒子的内容,显示文本和图像。
2.2 块级元素和内联元素(行内元素)
块级元素
和其他元素都在一行上
高,行高及外边距和内边距部分可改变
宽度只与内容有关
行内元素只能容纳文本或者其他行内元素
外边界只能对左右起作用,内边距都起作用块级元素和内联元素的转换
display: block | inline | inline-block2.3 盒子模型之间的关系
document树
父元素 子元素 后代元素 祖先元素 兄弟元素标准文档流
1.行内元素不占据单独的空间,依附于块级元素,行内元素没有自己的区域。它同样是DOM树中的一个节点,在这一点上行内元素和块级元素是没有区别的。
2.块级元素总是以块的形式表现出来,并且跟同级的兄弟块依次竖直排列,左右自动伸展,直到包含它的元素的边界,在水平方向不能并排。盒子在标准流中的定位原则
行内元素之间的水平margin
块级元素之间的竖直margin(margin的塌陷)
嵌套盒子之间的margin,(子元素父元素margin合并)
将margin设置为负值2.4 盒子模型相关css属性
2.4.1 布局属性
display
| 值 | 描述 |
| ------------ | ---------------------------------------------------- |
| none | 此元素不会被显示。 |
| block | 此元素将显示为块级元素,此元素前后会带有换行符。 |
| inline | 默认。此元素会被显示为内联元素,元素前后没有换行符。 |
| inline-block | 行内块元素。(CSS2.1 新增的值) |float
| 值 | 描述 |
| ------- | ---------------------------------------------------- |
| left | 元素向左浮动。 |
| right | 元素向右浮动。 |
| none | 默认值。元素不浮动,并会显示在其在文本中出现的位置。 |
| inherit | 规定应该从父元素继承 float 属性的值。 |clear
| 值 | 描述 |
| ------- | ------------------------------------- |
| left | 在左侧不允许浮动元素。 |
| right | 在右侧不允许浮动元素。 |
| both | 在左右两侧均不允许浮动元素。 |
| none | 默认值。允许浮动元素出现在两侧。 |
| inherit | 规定应该从父元素继承 clear 属性的值。 |visibility
| 值 | 描述 |
| -------- | ------------------------------------------------------------ |
| visible | 默认值。元素是可见的。 |
| hidden | 元素是不可见的。 |
| collapse | 当在表格元素中使用时,此值可删除一行或一列,但是它不会影响表格的布局。被行或列占据的空间会留给其他内容使用。如果此值被用在其他的元素上,会呈现为 "hidden"。 |
| inherit | 规定应该从父元素继承 visibility 属性的值。 |overflow
| 值 | 描述 |
| ------- | -------------------------------------------------------- |
| visible | 默认值。内容不会被修剪,会呈现在元素框之外。 |
| hidden | 内容会被修剪,并且其余内容是不可见的。 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余的内容。 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容。 |
| inherit | 规定应该从父元素继承 overflow 属性的值。 |overflow-x
overflow-y
2.4.2 尺寸
width/max-width/min-width
height/max-height /min-height2.4.3 内补白
padding /padding-left/padding-right/ padding-top /padding-bottom2.4.4 外边距
margin
margin-left
margin-right
margin-top
margin-bottom三、浮动
3.1 什么是浮动
CSS的Float(浮动),元素可以围绕其他元素向左或向右被推动
设置浮动,脱离普通文档流
浮动元素都会变为块级元素
如果不设置宽度,会尽可能的窄
浮动元素之后的元素将围绕它 浮动元素之前的元素将不会受到影响.3.2 设置浮动
.item {
float:left
}
.item {
float:right
}
/*float 属性的默认值是 none 表示没有浮动*/3.3 清除浮动
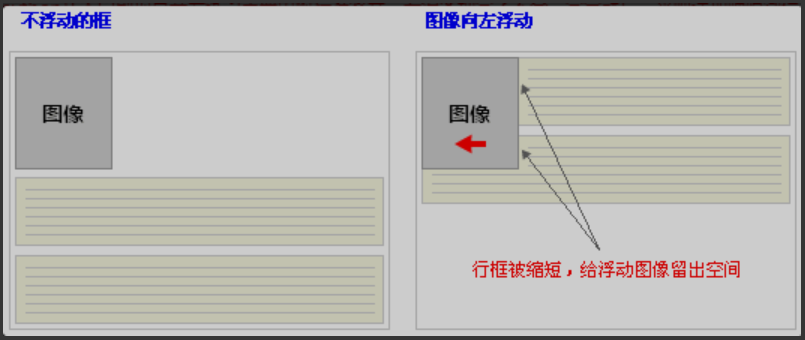
浮动框旁边的行框被缩短,从而给浮动框留出空间,行框围绕浮动框。
因此,创建浮动框可以使文本围绕图像:
要想阻止行框围绕浮动框,需要对该框应用 clear 属性。clear 属性的值可以是 left、right、both 或 none,它表示框的哪些边不应该挨着浮动框。
clear: both
clear: left
clear: right3.4 浮动实验
实现以下实现
1.设置第一浮动的div
2.设置第2个浮动div
3.设置第3个浮动div
4.改变第三个浮动方向
5.改变第二个浮动方向
6.全部向左浮动,增加第一个的高度
7.使用clear属性清楚浮动的影响
8. 扩展盒子的高度(元素高度和浮动的元素)
9.段落首字母浮动
10.图片浮动
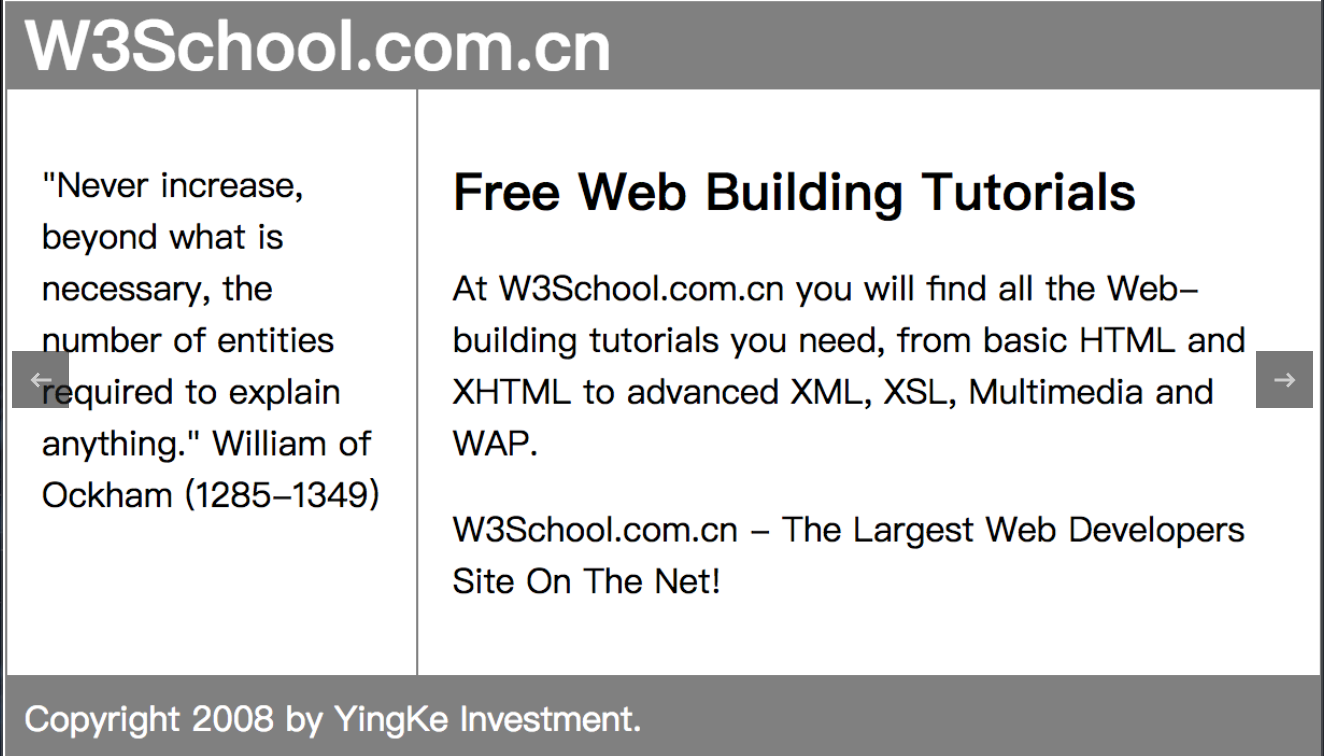
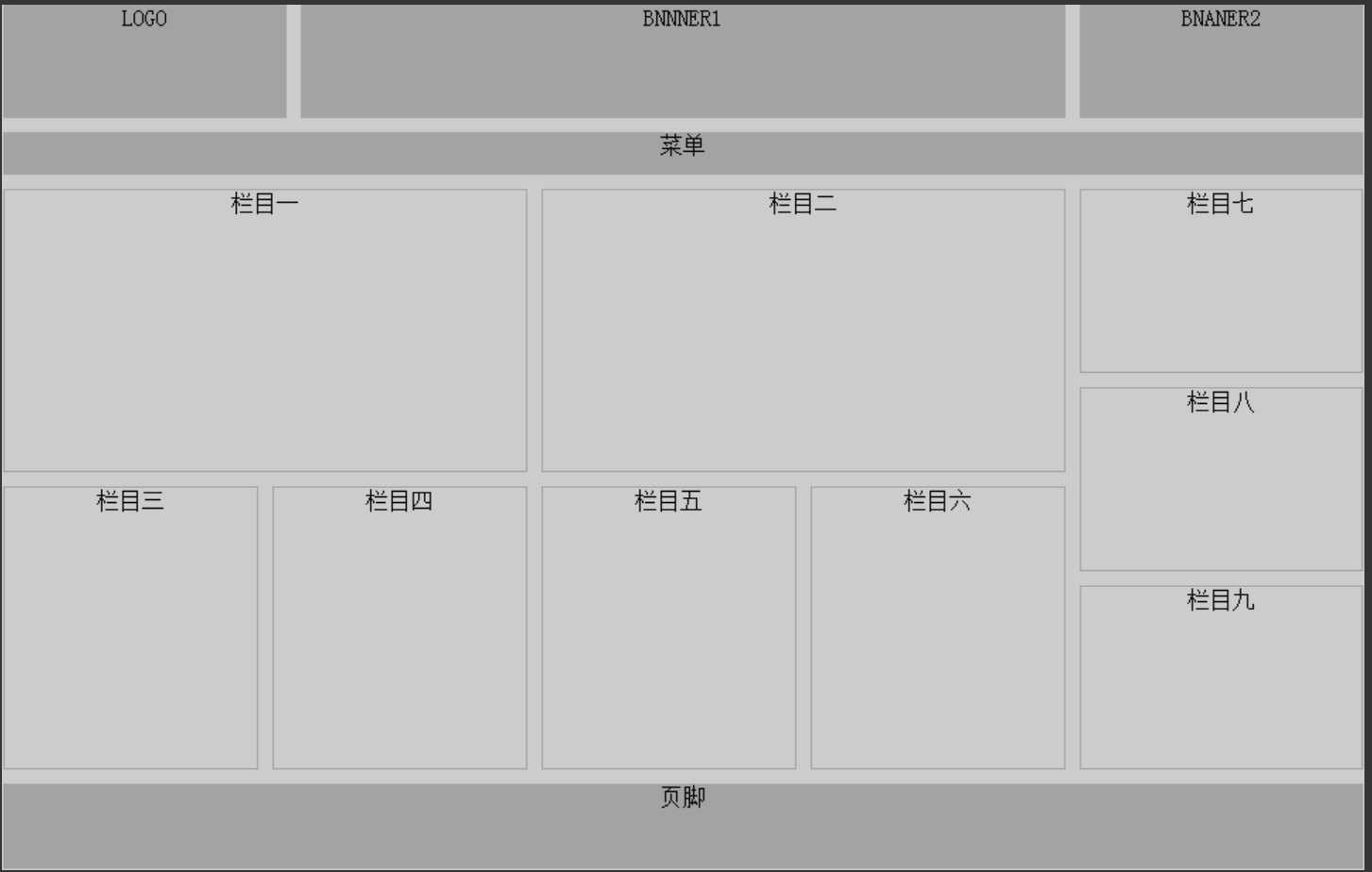
11.简单浮动布局
3.5 浮动相关css属性总结
float 值: none(默认) /left /right
clear 值: none(默认) /both /left /right3.6 浮动布局小案例


评论 (0)